Table of Contents
About Tabletop Manoa
Tabletop Manoa is an application designed to allow those in the UH community to coordinate and join in various tabletop games. The ability to do this will enable students to get together in a safe environment for fun and socialization as they play in games ranging from Monopoly and Spades to WarMachine and Pathfinder.
User Guide
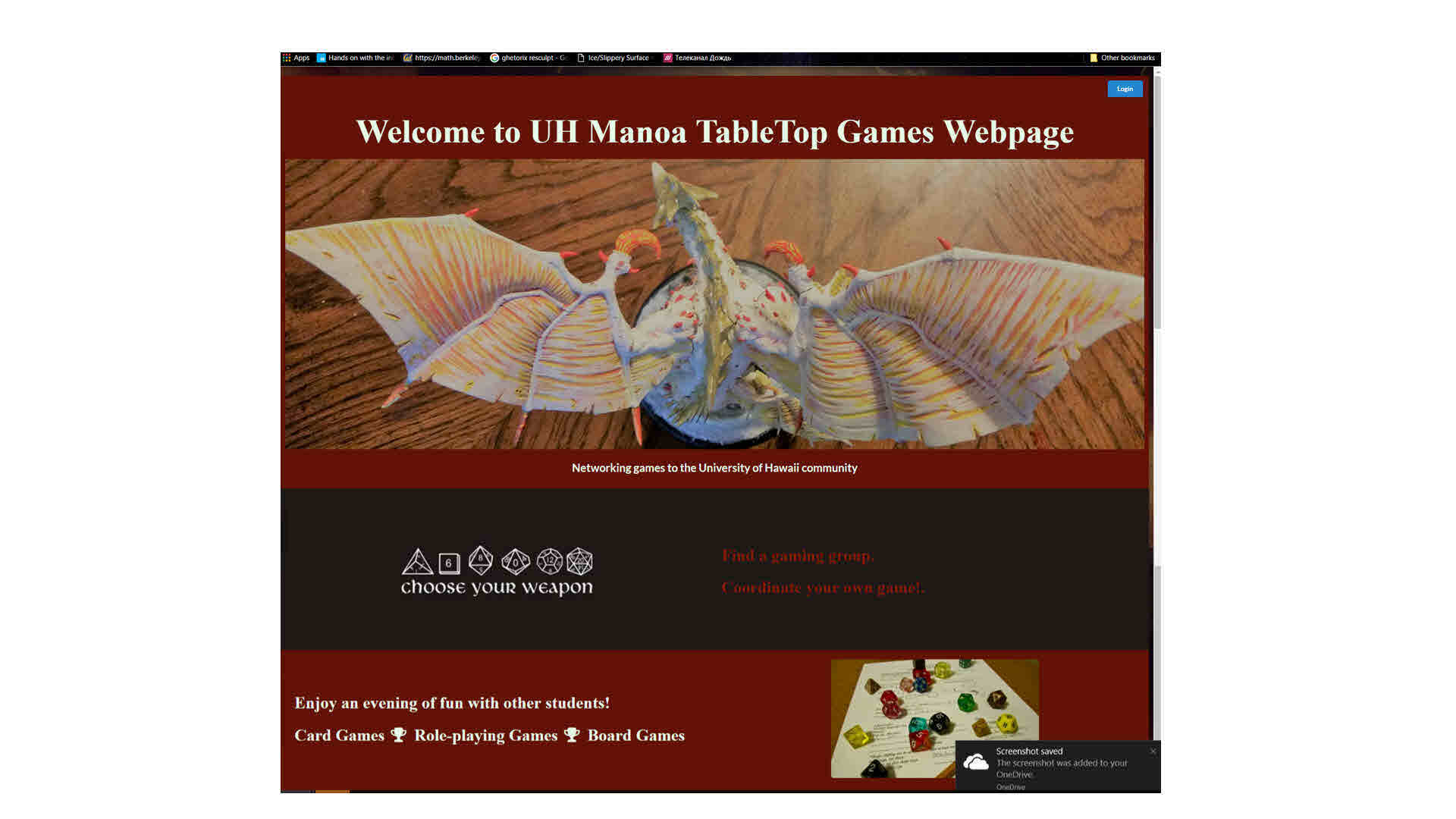
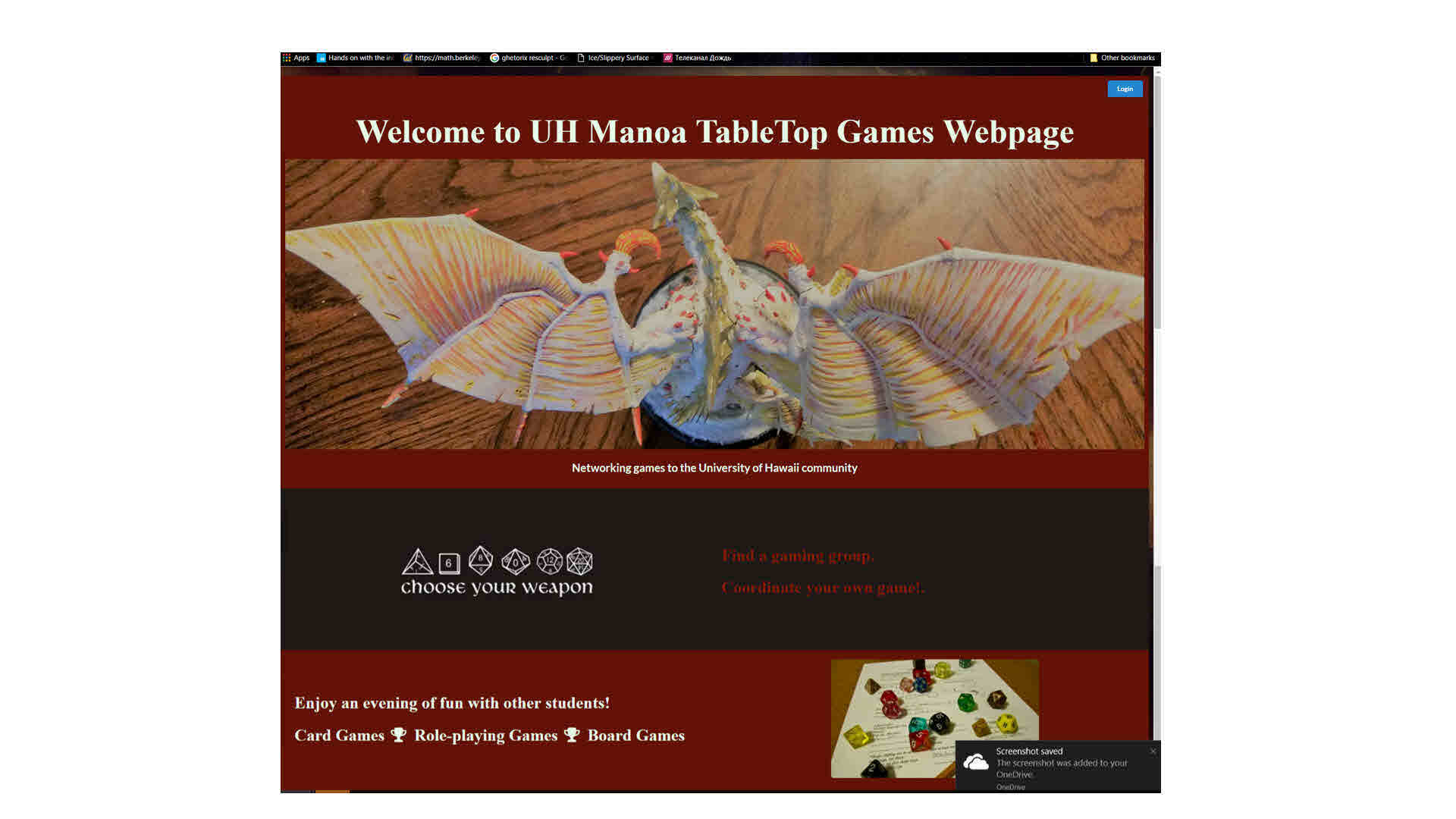
Landing Platform
This is the only page accessable to the public. This page tells the user what the website is about, and provides a login. Anyone with a UH account can login with the login button

Login Page
Access granted only to students. Allows students comfort in knowing the general demographic of the other players

Home Page
Welcome for users and instructions

Manage Games
Displays information of games the user is coordinating, along with any game the user is joining in. The games the user signed to attend in also has the option for the user to cancel.

Coordinate a Game
Allows a student to set up their own games. The games are sorted into 4 categories the user will choose from.

The user will be fill out the rest of the table, to include any extra notes.

Once successful, a confirmation notice will appear.

Calendar
Calendar shows all games planned in the month. Allows user to browse by date.

If the item on the calendar is selected, a notice about the information will pop up.

Browse Games
Four main categories of the games allows users to select all. Games that are from the selected categories will be filtered. Selecting the game will give detailed information on the game, and the user can join in on the game, which will track the amount of people signed up.

More Information
This page will show all the additional information about the game. If the user chooses to join the game, the option is also available on this page.

Developers Guide
Downloading and Installation
First, install Meteor.
Second, download a copy of tabletopmanoa, or clone it using git.
Third, cd into the app/ directory and install libraries with:
$ meteor npm install
Fourth, run the system with:
$ meteor npm run start
Application Design
Directory structure
The top-level directory structure contains:
app/ # holds the Meteor application sources
config/ # holds configuration files, such as settings.development.json
.gitignore # don't commit IntelliJ project files, node_modules, and settings.production.json
The configuration files are seperated in the config/ directory from the actual Meteor application in the app/ directory.
The app/ directory will be discussed in depth upon project completion
Import conventions
Following the Meteor 1.4 guidlines, all the application codes have been filed in the imports/ directory, with client/main.js and server/main.js used to import the code for the client and server.
Every imports/ subdirectory containing any Javascript or HTML files has a top-level index.js file that is responsible for importing all files in its associated directory.
The client/main.js and server/main.js are responsible for importing all the directories containing code they need.
client/
lib/ # holds Semantic UI files.
head.html # the <head>
main.js # import all the client-side html and js files.
imports/
api/ # Define collection processing code (client + server side)
startup/ # Define code to run when system starts up (client-only, server-only)
ui/
components/ # templates that appear inside a page template.
layouts/ # Layouts contain common elements to all pages (i.e. menubar and footer)
pages/ # Pages are navigated to by FlowRouter routes.
stylesheets/ # CSS customizations, if any.
node_modules/ # managed by Meteor
public/
images/ # holds static images for landing page and predefined sample users.
server/
main.js # import all the server-side js files.
Naming conventions
This system adopts the following naming conventions:
- Files and directories are named in all lowercase, with words separated by hyphens. Example: accounts-config.js
- “Global” Javascript variables (such as collections) are capitalized. Example: Games.
- Other Javascript variables are camel-case. Example: addGame.
- Templates representing pages are capitalized, with words separated by underscores. Example: Directory_Page. The files for this template are lower case, with hyphens rather than underscore. Example: directory-page.html, directory-page.js.
- Routes to pages are named the same as their corresponding page. Example: Directory_Page.
Data Model
The TableTop Manoa data model is implemented by two Javascript classes: GamesCollection and UsertoGamesCollection. Both of these classes use a MongoDB collection with the same name and export a single variable (Games and UsertoGames)that provides access to that collection.
Any part of the system that manipulates the Tabletop Manoa data model imports the Games or UsertoGames variable, and invokes methods of that class to get or set data.
There are many common operations on MongoDB collections. To simplify the implementation, the GamesCollection and UsertoGamesCollection classes inherit from the BaseCollection class.
Both GamesCollection and UsertoGamesCollection have Mocha unit tests in GamesCollection.test.js and UsertoGamesCollection.test.js.
CSS
The application uses the Semantic UI CSS framework.
The Semantic UI theme files are located in app/client/lib/semantic-ui directory. Because they are located in the client/ directory and not the imports/ directory, they do not need to be explicitly imported to be loaded. (Meteor automatically loads all files into the client that are located in the client/ directory).
Note that the user pages contain a menu fixed to the top of the page, and thus the body element needs to have padding attached to it. However, the landing page does not have a menu, and thus no padding should be attached to the body element on that page. To accomplish this, the router uses “triggers” to add an remove the appropriate classes from the body element when a page is visited and then left by the user.
Routing
For display and navigation among its four pages, the application uses Flow Router.
Routing is defined in imports/startup/client/router.js.
TableTop Mana defines the following routes:
- The
/route goes to the public landing page. - The
/directoryroute goes to the public directory page. - The
/<user>/profileroute goes to the profile page associated with<user>, which is the UH account name. - The
/<user>/filterroute goes to the filter page associated with<user>, which is the UH account name.
Authentication
For authentication, the application uses the University of Hawaii CAS test server, and follows the approach shown in meteor-example-uh-cas.
When the application is run, the CAS configuration information must be present in a configuration file such as config/settings.development.json.
Anyone with a UH account can login and use Tabletop Manoa to create a portfolio. A profile document is created for them if none already exists for that username.
Authorization
The landing and directory pages are public; anyone can access those pages.
The profile and filter pages require authorization: you must be logged in (i.e. authenticated) through the UH test CAS server, and the authenticated username returned by CAS must match the username specified in the URL. So, for example, only the authenticated user koday can access the pages http://localhost:3000/koday/browseGames and http://localhost:3000/koday/manage.
To prevent people from accessing pages they are not authorized to visit, template-based authorization is used following the recommendations in Implementing Auth Logic and Permissions.
The application implements template-based authorization using an If_Authorized template, defined in If_Authorized.html and If_Authorized.js.
Configuration
The config directory is intended to hold settings files. The repository contains one file: config/settings.development.json.
The .gitignore file prevents a file named settings.production.json from being committed to the repository. So, if you are deploying the application, you can put settings in a file named settings.production.json and it will not be committed.
TableTop manoa checks on startup to see if it has an empty database in initialize-database.js, and if so, loads the file specified in the configuration file, such as settings.development.json.
For development purposes, a sample initialization for this database is in initial-collection-data.json.
Quality Assurance
ESLint
Tabletop Manoa includes a .eslintrc file to define the coding style adhered to in this application. You can invoke ESLint from the command line as follows:
meteor npm run lint
ESLint should run without generating any errors.
It’s significantly easier to do development with ESLint integrated directly into your IDE (such as IntelliJ).
Data model unit tests
Tabletop Manoa includes unit tests for the data model. You can invoke them with:
meteor npm run test-watch
To see the results, visit http://localhost:3100. Here is what a successful run looks like:

JSDoc
Tabletop Manoa supports documentation generation with JSDoc. The package.json file defines a script called jsdoc that runs JSDoc over the source files and outputs html to the ../../https://github.com/tabletopmanoa/tabletopmanoa.github.io/tree/master/jsdocs directory. When committed, the index.html file providing an overview of all the documentation generate at that point in time is available at https://github.com/tabletopmanoa/tabletopmanoa.github.io/tree/master/jsdocs.
Initial User Studies
Our initial user studies were performed individually on five separate individuals, who ranged in both computer ability and tabletop knowledge. The users participated in a willing HCI style walkthrough, in which the users were asked to use the application to perform certain tasks. The users were asked to talk through their thought process while they used the application, to allow the survey taker to have a greater idea of where faults in the design might be. Afterwards the users were asked to state their thoughts on using the program and improvements that could be made. Users will be listed as letters to retain anonymity.
User A:
Major: Animal Science
Relationship to Tabletop Gaming: Extensive knowledge, plays weekly.
Ability to Use Application: The user was able to navigate through the pages and use them fairly easily. The user was able to add a game they wanted to play to their list and then remove it afterwards. The user was able to create a game but made a notable error, in which she attempted multiple times to complete the form without all required text boxes being filled. It is important to note that the calendar was not finished at the time of this users testing, so she was unable to test this part of the application.
User Requested Improvements: The user requested that the required fields of the add page where signified by some marker. The user also requested that there was a a way to gain more information about the games, like who is playing.
User B:
Major: Travel Industry Management
Relationship to Tabletop Gaming: Extensive Knowledge, runs a weekly game, plays frequently.
Ability to Use Application: The user was able to log-in and join a game fairly easily. The user had some difficulty finding out how they were supposed to add a game that they wanted to run. After around a minute of looking they were able to find the button. This negative effect of having to search for this button, left them in a poor mood while attempting to use the add game page.
User Requested Improvements: The user was annoyed that the log in required a pop-up. After further questioning, it was revealed that the pop-up had a negative instinctual feel. This user also shared the sentiment that there was not enough information given about the game. The user also requested that an “Add game” button be moved to the navigation menu, so it was more visable.
User C:
Major: Graduated
Relationship to Tabletop Gaming: Has played card games.
Ability to Use Application: This user was able to use the application fairly easily, but repeatedly mentioned that they were unsure what a lot of the things mentioned in the application were. He mentioned that the application was a little unfriendly to people who weren’t so accustomed to table-top games. He was delighted to use the add game-page after finding out that it included games he was familiar with like monopoly.
User Requested Improvements: This user requested that the sight added more features or images relating to card games or games that normal people might be familiar with.
User D:
Major: Political Science
Relationship to Tabletop Gaming: Avid gamer of various types.
Ability to Use Application: This user had no issue navigating the website. He thought the instructions on the home page were useful and the buttons made sense. He believed that the application should expand to include video games, as many college student would be interested in LAN parties.
User Requested Improvements: This user requested that the Role Playing seletion had an edition number dropdown menu. He also suggests that the miniature category have a point level. The Resource block in the Add Game menu was vague, and he recommended being more specific, and removing the requirement that it be a URL, as not all games have an online source. He also requested a delete button, so that the coordinater can cancel the game.
User E:
Major: Nursing
Relationship to Tabletop Gaming: Has played chess.
Ability to Use Application: This user was a little confused as to all the requirments to coordinate a game. Not being familiar with tabletop games, she was not sure about what kind of information to produce to fill out the form. However, she did find reading the available games in the Browse Game and Info pages easy to understand.
User Requested Improvements: This user requested that the browse game be sorted in chronological order in their categories, and that the time be in 12 hour standard instead of 24 hour. She also did not like the smoking and drinking options within a college environment. She recommended the option of recurring games, and having the first available start time for a game be 0900 instead of 0100.
Meteor Hosting
Galaxy is a cloud platfom for Meteor apps, based on Docker and AWS cloud infrastructure. This program has a running deployment on the Galaxy

Development History
The development process for Tabletop Manoa consists of a sequence of Milestones. Milestones consist of issues corresponding to 2-3 day tasks. GitHub projects are used to manage the processing of tasks during a milestone.
The following sections document the development history of Tabletop Manoa.
Milestone 1: Mockup Development
This milestone started on Apr 4, 2017 and ended on Apr 13, 2017.
The goal of Milestone 1 was to create a set of HTML pages providing a mockup of the pages in the system. To simplify things, the mockup was developed as a Meteor app. This meant that each page was a template and that FlowRouter was used to implement routing to the pages.
Mockups for the following four pages were implemented during M1:







Milestone 1 was implemented as Tabletop Manoa Milestone M1::

Milestone 1 consisted of seven issues, and progress was managed via the Tabletop Manoa Project M1:

Each issue was implemented in its own branch, and merged into master when completed:

Once this milestone was complete, the program was deployed on Galaxy
Milestone 2: Data model development
This milestone started on April 13, 2017 and ended April 27, 2017.
The goal of Milestone 2 was to implement the database model: the underlying set of Mongo Collections and the operations upon them that would support the Tabletop Manoa application. We constructed the data model as a set of Javascript classes. The GamesCollection and UserToGamesCollection classes provide the persistent data structures useful for Tabletop Manoa.
For this milestone, we also created a set of mocha tests for the data model classes. These tests ensured that we can create, manipulate, and delete the data model documents successfully. The record of this test was documented in the Data model unit tests section above.
Milestone 2 was implemented as Tabletop Manoa Milestone M2::

Milestone 2 consists of nine issues, and progress is being managed via the Tabletop Manoa Project M2:

Each issue was implemented in its own branch, and merged into master when completed:

Once the database was complete, the program was run through ESLint to verify that the code conforms to proper formatting standards.

Milestone 3: Connect UI to data model
This milestone started on April 27, 2017 and ended May 9, 2017.
The goal of Milestone 3 was to connect the user interface to the underlying data model. This meant that we updated the templates for each page with calls to helper functions, and we created Javascript files for the templates with helper functions.
Milestone 3 was implemented as Tabletop Manoa Milestone M3::

Milestone 3 consisted of 24 issues, and progress was managed via the Tabletop Manoa Project M3

Each issue was implemented in its own branch, and merged into master when completed:

Once the database was complete, the program was run through ESLint to verify that the code conforms to proper formatting standards.

Once this milestone was complete, the program was deployed on Galaxy. That program can be seen here.